The Best Web Developer Summary for Your Resume

In the dynamic and ever-evolving field of web development, your resume serves as your first handshake with potential employers. At the top of this critical document lies the web developer summary a concise yet powerful statement that encapsulates who you are as a professional. For web developers, this summary is not just a formality; it’s an opportunity to showcase your technical expertise, highlight your experience, and demonstrate your value in a competitive job market. Whether you’re a beginner stepping into the industry or a seasoned expert aiming for a senior role, mastering the art of crafting the best web developer summary can set you apart and open doors to exciting opportunities. This article provides an in-depth guide to creating a resume summary that grabs attention, optimizes success, and propels your career forward.
Recommended Podcast:
Understanding the Web Developer Summary
A web developer summary is a brief paragraph or a set of bullet points positioned at the beginning of your resume. Its purpose is to summarize your professional background, spotlighting your most relevant skills, experiences, and accomplishments. Unlike a resume objective, which focuses on your career aspirations, the summary emphasizes what you bring to the table your proficiency in coding languages, your project successes, and your ability to solve problems. For web developers, this section is a chance to immediately convey your technical strengths and make a compelling case for why you’re the right fit for the job.
The Importance of a Web Developer Summary
In today’s tech-driven world, hiring managers and recruiters often review hundreds of resumes for a single web development position. A strong web developer summary can make a significant difference by:
- Capturing Interest: It provides a quick snapshot of your qualifications, encouraging recruiters to read further.
- Showcasing Expertise: It highlights your technical skills, such as mastery of JavaScript, Python, or React, right at the outset.
- Differentiating You: In a sea of candidates, a tailored summary helps you stand out by emphasizing your unique contributions.
- Boosting ATS Performance: By incorporating job-specific keywords, your summary can improve your resume’s chances of passing applicant tracking systems (ATS).
Given its strategic placement and purpose, the web developer summary is arguably the most critical part of your resume. It’s your elevator pitch—short, impactful, and designed to leave a lasting impression.
Essential Components of a Web Developer Summary
To craft the best web developer summary, include these key elements:
- Technical Skills: Specify your expertise in programming languages (e.g., HTML, CSS, JavaScript, PHP), frameworks (e.g., Angular, Laravel), and tools (e.g., Git, Webpack).
- Experience Level: Mention your years of experience and the scope of your work, whether it’s front-end, back-end, or full-stack development.
- Notable Achievements: Highlight specific successes, such as launching a website that boosted traffic or optimizing code to enhance performance.
- Soft Skills: Include relevant interpersonal skills like collaboration, critical thinking, or adaptability, which are vital in team-based development projects.
- Job Relevance: Tailor the summary to align with the job you’re applying for, emphasizing the skills and experiences that match the role.
By weaving these components together, your web developer summary becomes a concise yet comprehensive overview of your professional value.
Good vs. Bad Summaries: Examples
To illustrate what works and what doesn’t, let’s compare some examples of web developer summaries.
Why It Fails: This summary is generic and lacks specifics. It doesn’t mention technical skills, achievements, or what the candidate offers the employer. It focuses on the candidate’s goals rather than their qualifications.
- Why It Succeeds: This summary is specific, results-oriented, and tailored to a front-end role. It highlights technical skills, quantifies an achievement, and demonstrates value to the employer.
The difference is clear: a good web developer summary is precise, impactful, and focused on the candidate’s strengths. For inspiration, browse web developer roles on Indeed to see how employers describe their ideal candidates.
Tailoring Your Web Developer Summary to Specific Roles
Web development is a broad field with distinct specializations. Your web developer summary should reflect the type of role you’re targeting. Here’s how to customize it:
- Front-End Developer: Focus on your skills in creating user interfaces and enhancing user experiences. Highlight tools and languages like JavaScript, React, or Bootstrap.
- Back-End Developer: Emphasize your ability to manage servers, databases, and application logic. Mention languages like Python or Ruby and tools like MySQL or PostgreSQL.

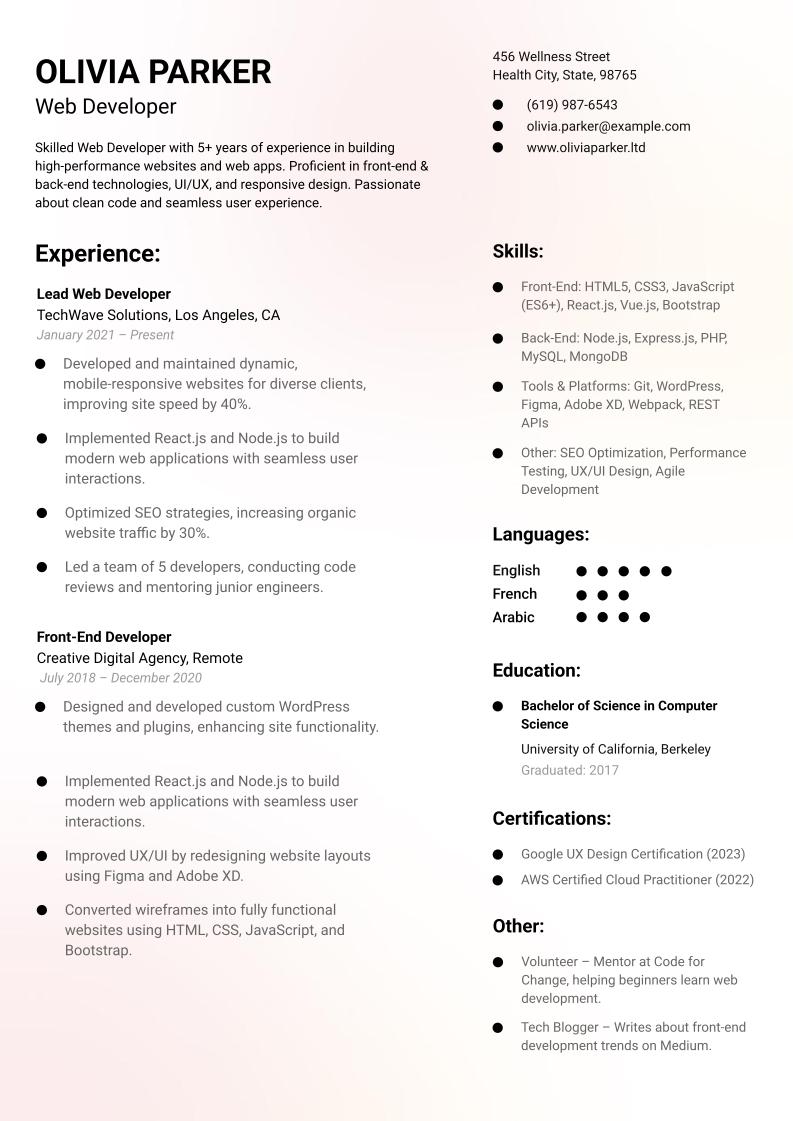
Web Developer resume Examples & Templates
Kick-start your tech journey with a powerful Web Developer resume that emphasizes coding proficiency, collaborative mindset, and proven achievements. Rely on Rezoom to simplify the entire process….
- Full-Stack Developer: Showcase your end-to-end expertise, balancing front-end and back-end skills. Highlight your ability to oversee entire projects.
By aligning your web developer summary with the job’s requirements, you increase its relevance and appeal.
Adapting Your Summary to Your Experience Level
Your career stage influences how you present yourself in your web developer summary. Here’s how to adjust it based on experience:
- Entry-Level Web Developer: Focus on education, training, internships, or personal projects. Convey enthusiasm and a willingness to grow.
- Mid-Level Web Developer: Highlight your professional experience, technical depth, and contributions to team projects.
- Senior Web Developer: Emphasize leadership, advanced skills, and major impacts on business outcomes.
Your web developer summary should evolve with your career, reflecting your growing expertise and accomplishments.
Optimizing Your Summary for Applicant Tracking Systems (ATS)
Many employers use ATS to screen resumes before they reach human eyes. To ensure your summary passes this filter:
- Extract Keywords: Review the job posting for specific skills, tools, or qualifications (e.g., “experience with GraphQL,” “knowledge of AWS”).
- Incorporate Naturally: Blend these keywords into your summary without making it sound forced. For instance, “Developed scalable applications using GraphQL and deployed them on AWS.”
- Maintain Readability: While ATS optimization is important, your summary should still be engaging for human readers.
A well-optimized web developer summary strikes a balance between machine-friendly keywords and human-friendly storytelling.
Tips for Crafting a Standout Web Developer Summary
Writing a compelling summary requires strategy and finesse. Here are some actionable tips:
- Start with Action Verbs: Use dynamic verbs like “designed,” “implemented,” “streamlined,” or “collaborated” to convey proactivity.
- Quantify Results: Numbers add credibility—e.g., “increased page views by 40%” or “managed a database serving 10,000 users.”
- Keep It Short: Aim for 3-4 sentences or bullet points. Brevity ensures clarity and impact.
- Skip the Clichés: Avoid vague terms like “self-motivated” or “results-driven.” Show these traits through examples instead.
- Customize Every Time: Adapt your summary for each job application to reflect the role’s priorities.
These principles transform a good web developer summary into a great one.
Step-by-Step Guide to Writing Your Web Developer Summary
Ready to create your own? Follow this process:
- List Your Assets: Write down your strongest skills, projects, and achievements.
- Study the Job: Analyze the job description to identify what the employer values most.
- Pick Your Highlights: Select the experiences and skills that best match the role.
- Draft Your Summary: Start with your title and experience (e.g., “Front-end web developer with 5 years…”), then add specifics.
- Edit Ruthlessly: Refine your draft for conciseness, impact, and flow. Remove fluff.
- Seek Input: Share your summary with a peer or mentor for feedback.
This methodical approach ensures your summary is polished and purposeful.

Resume Summary Examples: Craft the Perfect Professional Summary for Your Resume
A resume summary is your first opportunity to grab the employer’s attention. Highlighting your experience, achievements, and skills in a concise way can make a…
Conclusion
The summary is your resume’s secret weapon a chance to distill your professional story into a few impactful sentences. By focusing on your technical skills, experience, and achievements, and tailoring it to the job at hand, you can create a summary that not only passes ATS filters but also resonates with hiring managers. Whether you’re building responsive front-end interfaces, optimizing back-end systems, or tackling full-stack challenges, a well-crafted web developer summary showcases your expertise and sets the stage for career success. Apply the strategies and examples from this guide, and watch your resume rise to the top of the pile.
Rate this article
6 people rated this article



Comments